Last update on June 25th.

Skills Summary:
Where Did it Start?
I finally found my path in Frontend web development.
I started learning HTML and CSS through YouTube tutorials,
diving into the world of web development.
Shortly after, I took a JavaScript course by Jonas Schmedtmann on Udemy,
which included around nine hands-on JS projects.
The course fueled my passion,
and I continued my journey by learning React.js , TypeScript ,and Next.js.
Below, you'll find some of the projects
Of companies and myself
that i've designed and built.
I'm eagerly looking forward to hearing your thoughts!
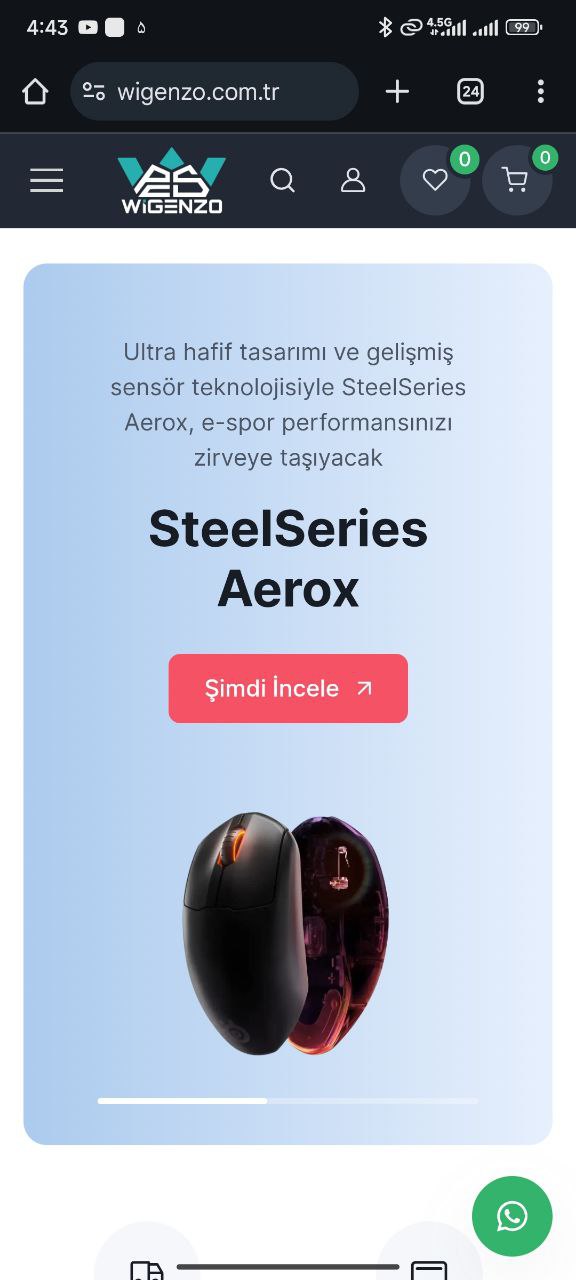
8 : Wigenzo PSC e-commerce
(Wigenzo Company)
An e-commerce platform for computer products and accessories..
In this project, I was responsible for the complete development
of the Frontend of the company's online sales website.
Approaches and responsibilities:
Developing ready-to-use interfaces for API integration and participation in testing processes
Optimize performance and ensure compatibility with different browsers
In this project, by prioritizing user experience, a fast structure,
I created a reliable and user-friendly front-end for the website and helped improve Wigenzo's digital sales platform.
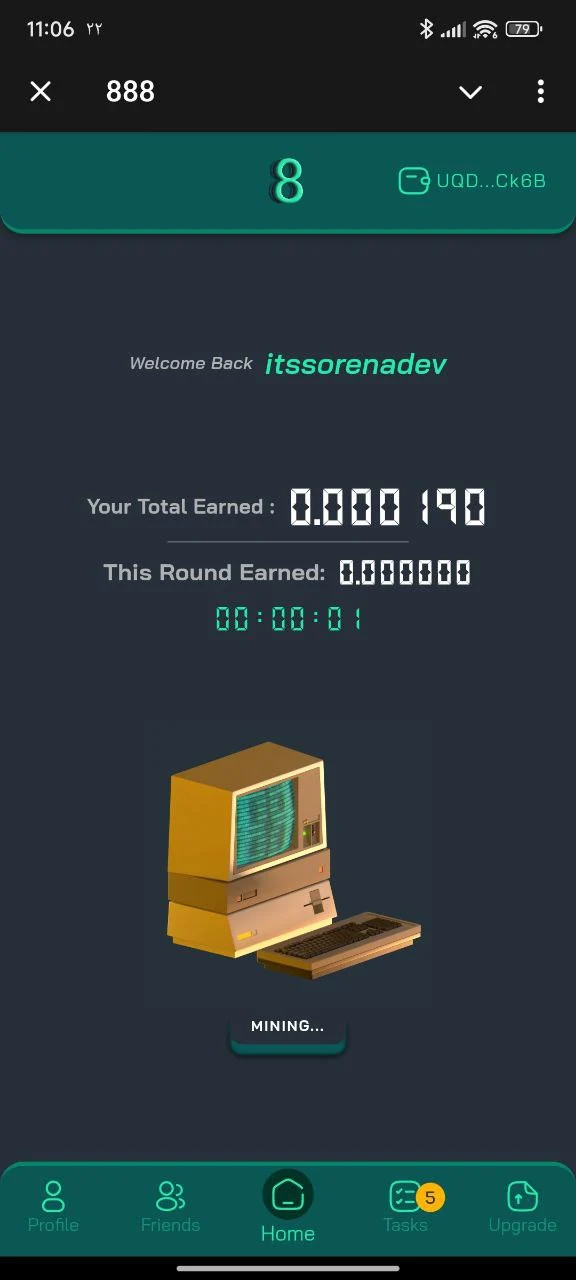
7 : 888 Computer airdrop
(Vira vision Company)
This project is built on the idea of disconnecting from technology.
Users can start mining with a single tap,
but if they touch their device, mining stops! 🎯
I was fully responsible for the frontend development.
Key challenges I tackled:
Pausing mining for 5 seconds and resuming if the user continues, or resetting if they don’t
Sending requests to the server every 6 minutes
Alerting users when they touch the screen, keyboard, or mouse
Upcoming Features:
Upgrading the mining system
Extending mining time (currently max 6 hours/day)
Adding an auto-mining bot
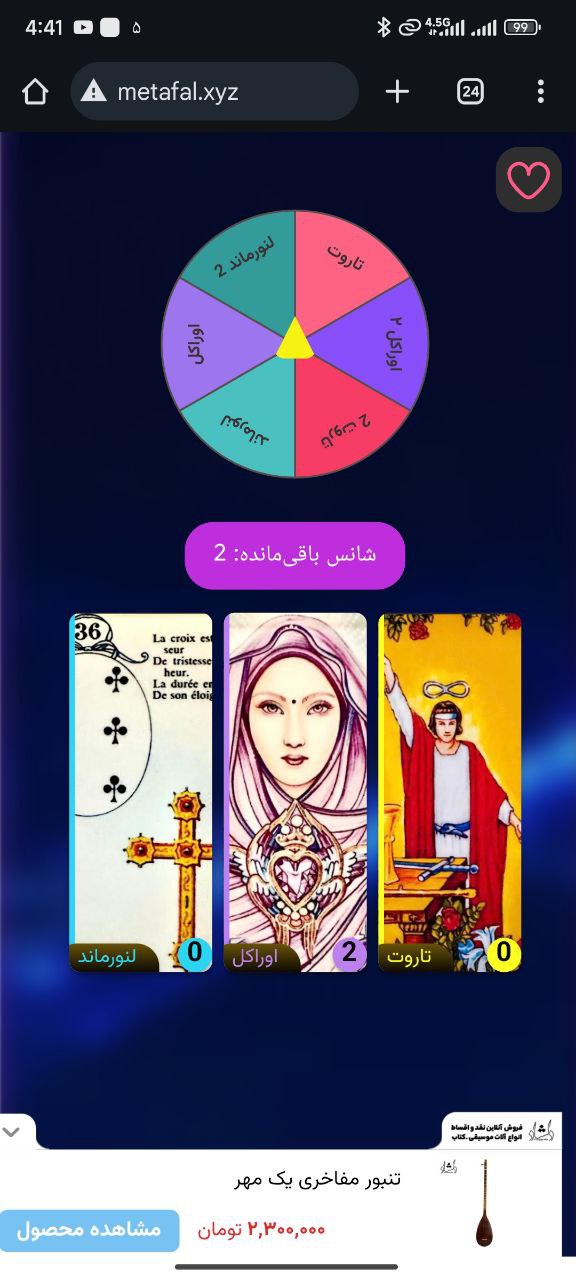
6 : Khosh-shans (an Horoscope webapp)
(Vira vision Company)
Each user has 3 chances to spin the wheel every hour,
with which they can choose their fortune
Challenges:Implementing a wheel of fortune
using vanilla CSS and storing user's fortunes locally
Using animation to display cards,
And making cards responsive and displaying them to the user.
100% site design without a preliminary plan.
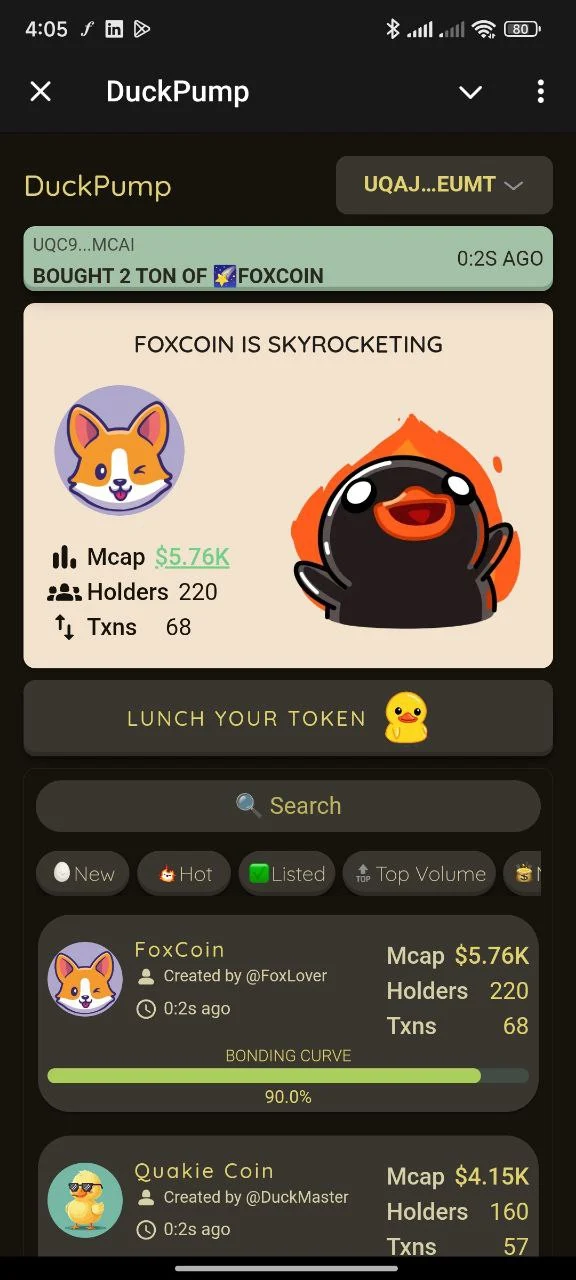
5 : DuckPump Telegram mini app
(Exilera Company)
This Telegram mini-app aims to simplify the Web3 for everyone.
Key features include:Telegram authentication
Okxtonconnect wallet connection,AI agents for assistance,
Token swaps,Two trading modes: professional and beginner
A simple platform for anyone to easily launch meme coins.
The goal is to make the Web3 more accessible
and enable users to create and trade tokens effortlessly.
Despite challenges like a tight 15-day deadline
generating fake data, splitting complex pages
and performance optimization
our team is working hard to deliver results.
The project is still in progress
with our team currently developing the blockchain
backend, and smart contracts.
(on the Jan 18, 2025)
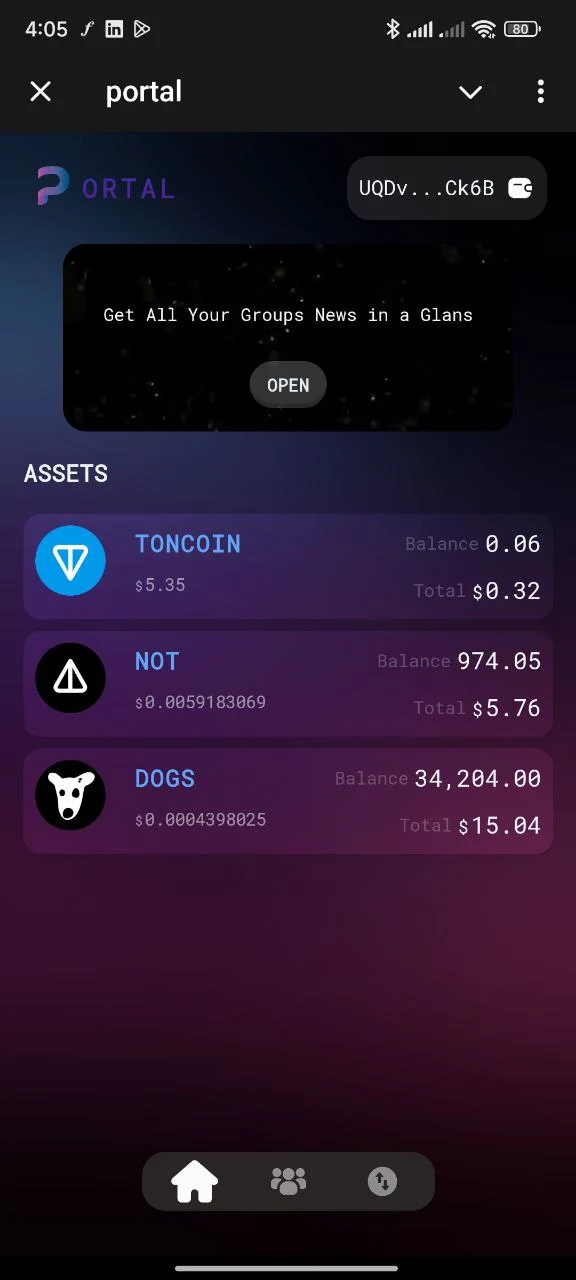
4 : Ton Portal Telegram mini app
This was my first real and team project.
Users can connect their digital wallet
and view news summaries with a single click.
Add a bot to group chats to get summarized discussions about cryptocurrencies.
A 'Swap' page will be added soon.
note: since we only had 7 days, I couldn't focus much on styling.
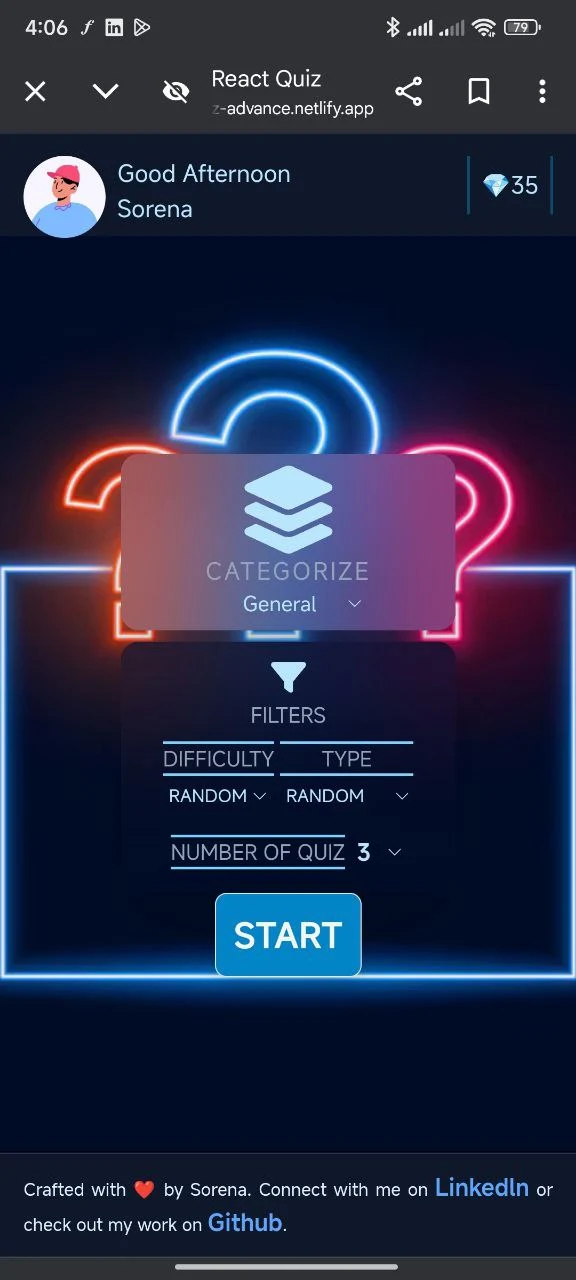
3 : React Quiz
This platform is designed to enhance learning through
a fun and interactive quiz experience.
Users simply enter their name
and their scores are tracked in local storage
with points varying based on question difficulty levels.
The site is fully responsive
and I designed it from scratch without a predefined prototype.
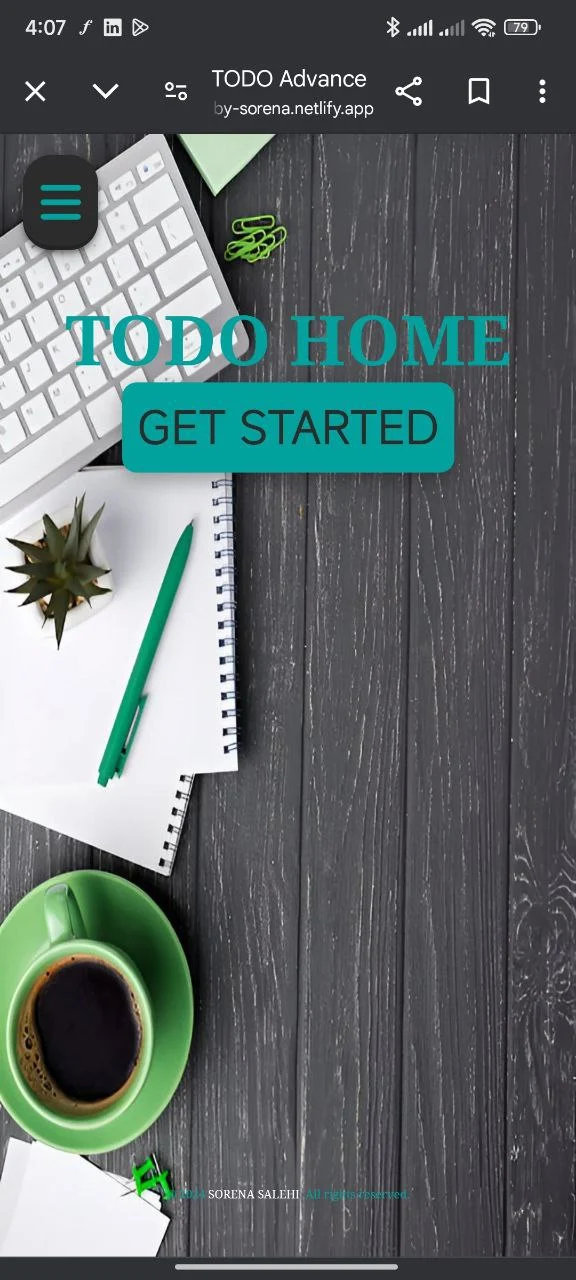
2 : ToDo Webapp
this one incorporates several new techniques I've learned
such as Vite, React-Router-Dom, useReducer, and useContext.
I also worked on improving responsiveness
lazy loading, reusable components, and custom hooks.
One key feature is the ability to
save tasks locally using local storage.
1 : Weather Webapp
This Was the first project and its was implemented for
the practice of (useState and useEffect).